 |
スライドをデザインする
パワーポイントはかなり自動的にデザインしてくれるので、誰でも必要な水準のパワーポイントを作成することができます。基本的なページデザインはページのレイアウトと背景色の編集から成り立っています。
■デザインテンプレート
背景の模様や色を選択します。
メニューの[書式]からサブメニュー[スライドのデザイン]を選択して[Enter]。
あるいはAlt、O、Dと押すと、41種類ものスライドのデザインサンプルが画面右側の作業ウインドウに表示されます。






上の図は小さくてとても見えないと思いますが、JAWSは色合いやデザインを読み上げてくれます。
右カーソルでサンプルを1個ずつ順番に選択できます。
デザインを選択したら、右クリックでコンテキストを出し、
・すべてのスライドに適用
・選択したスライドに適用
・大きいプレビューの表示
から選択。Enter
ほかの人が同じデザインを使っていると、街で同じデザインの服を着ている人に出会ったような奇妙な気分になりますので、デザインはできるだけ単純にして、背景色を変える程度がおすすめです。
お仕着せの服は着ないほうが個性的です。
[標準デザイン](白地)はシンプル イズ ベストでおすすめ。
背景の色や文字の色合いを自動設定するよう選択できます。
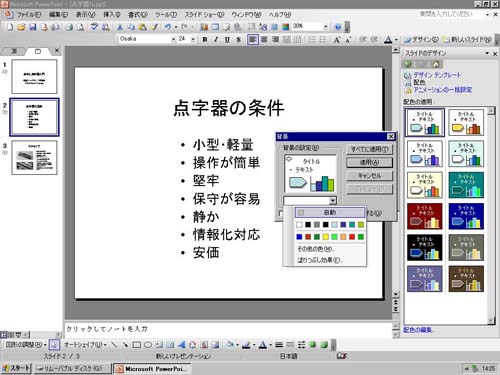
メニューの[書式]からサブメニュー[スライドのデザイン]を選択して[Enter]。
あるいはAlt、O、Dと押し、↓下矢印カーソルで[配色]を選択してEnterするとスライドの12種類の配色サンプルが右側のフレームに表示されます。


右カーソルでサンプルを1個ずつ順番に選択できます。
どのような配色かJAWSが読み上げてくれます。
配色を選択したら、右クリックでコンテキストを出し、
・すべてのスライドに適用
・選択したスライドに適用
・大きいプレビューの表示
から選択。Enter
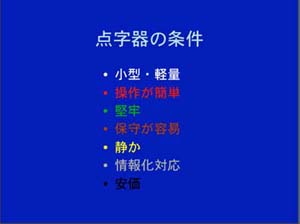
配色は、下のサンプルページからわかるように、コントラストがはっきりして見やすい白地か青地、黒地が良いでしょう。



背景色は「白」が標準的です。
背景色が白のときは、照明の役もして室内が明るくなります。
パワーポイントをコピーした配布用資料もつくりやすく、
次の項目で説明するように、黒い文字や青い文字、赤い文字、みどり色の文字などいろいろな色が背景色に邪魔されることなく使え、
写真や図などのコンテンツとの色のマッチングが良いなどの長所があります。おすすめ。
白地以外では、文字のコントラストを重視して背景色は濃い青色が無難で標準的です。しかしコントラストが強すぎると見ていて疲れる人もいます。
また、次の項目で説明するように、文字にいろいろな色を使うとコントラストが失われることがあります。
黒の背景色はコントラストは良いのですが、あまり使われません。コントラストが強すぎるのか、会場が暗くなりすぎて、発表者がメモを見ることができなくなり、聴衆もノートや資料が見にくくなるためかも知れません。
Altキーを押してから、Oと押して、書式からフォントを選択するとフォントの種類や大きさ、色、スタイルなどを指定できます。
■色
下のサンプルからわかるように、背景色が白のときは、黒い文字だけではなく、青い文字、赤い文字、みどり色の文字などいろいろな色が背景色に邪魔されることなく使え、写真や図などのコンテンツとの色のマッチングが良いなどの長所があります。おすすめ。
ほかの背景色を使うときは文字の色には注意が必要です。



■フォント
フォントは、デフォルトはMSゴチックに設定。
よく使われるこの他のフォントは
日本語: ヒラギノ角5、HG創英丸ゴシック、MS明朝
英 語: Times, HELVETICA, Verdana
文字の大きさの選択
指定もできますが、自動設定が無難です。
タイトル枠(中央プレースフォルダー)の文字のフォントはデフォルト(初期設定)ではMSPゴチック文字44ポイント、1行14文字で、14文字を超えると自動改行され、2行を超えると40ポイントに縮小されます。センタリングされます。
テキスト枠(サブタイトルプレースフォルダー)はリスト形式(改行ごとに行頭に●がつく形式)。文字のフォントはMSPゴチック32ポイント、1行16文字で、16文字を超えると自動改行され、字数が増えても枠内に収まるよう自動的に文字が縮小されます。
文字飾り
袋文字や影付き文字、浮き出し文字などはかえってみにくくなったりするので使わない方が無難です。
以上です